New Features of ZK 5.0.2
Timothy Clare, Technology Evangelist, Potix Corporation
May 12th, 2010
ZK 5.0.2
ZK 5.0.2 is a maintenance release focusing on fixing some issues and introducing requested features. Requested features include, enhanced jQuery selectors to enable ZTL testing, auto setting of pageSize when using a paging mold and introduction of a method to track Ajax requests in Google Analytics.
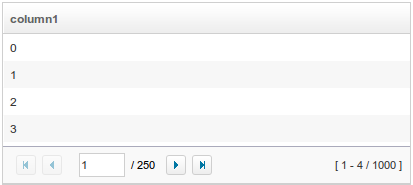
Auto pageSize depending on the component's height
If a component such as Grid which used paging needed to stretch to fit its container then it would do so without any regard for the pageSize. This would have to be set manually by the developer.
However, in ZK 5.0.2 this is no longer the case. This release introduces an auto PageSize concept which alters the pagesize depending on the size of the component making it much easier for developers to create feature rich application which require paging.
The feature can be turned on by setting the autopaging property to true. The following is an example of this feature.
<grid id="listbox" autopaging="true" mold="paging" vflex="true">
<columns>
<column label="column1"/>
</columns>
<rows>
<row forEach="${items}">
${each}
</row>
</rows>
</grid>
Enhanced jQuery selectors
In ZK 5.0.2 jQuery’s selectors have been enhanced to handle ZK widget’s ID’s and types. The following is a ZUL snippet and then a list of appropriate selectors with their effects.
<zk>
<window id="win1" class="abc" border="normal">
<div id="abc" class="abc"/>
</window>
<window id="win2">
<div id="abc" class="abc"/>
</window>
</zk>
- jq('@window > $abc') will return the two div(id=abc) elements
- jq('@window[class~="abc"] @div') will only return the div where is inside the window with "abc" CSS class name
- jq('div$win1 > $abc') will return the div element where is inside the win1 window
- jq('$abc') will return all the elements that match from the given id
- jq('@div') will return all the elements that match from the given tag name
- jq('@window:first') will return id="win1"
- jq('@window[border="normal]"') will return id="win1"
For an interactive demo of the above feature please click here.
For a video of the above feature please click here.
Tracking Ajax requests with Google Analytics
One of the problems with Ajax is the fact that it isn’t easy to track clicks in your application without building your own system to do so. ZK 5.0.2 changes this by allowing users to track their application by overriding our beforeSend JavaScript method.
The following demonstrates some example code.
var auBfSend = zAu.beforeSend;
zAu.beforeSend = function (uri, req) {
try {
var target = req.target;
if (target.id) {
var data = req.data||{},
value = data.items && data.items[0]?data.items[0].id:data.value;
pageTracker._trackPageview((target.desktop?target.desktop.requestPath:"") + "/" + target.id + "/" + req.name + (value?"/"+value:""));
}
} catch (e) {
}
return auBfSend(uri, req);
};
A simple implementation of the FileuploadDialog
With 5.0.0 and 5.0.1, Fileupload.get() worked only if the event thread is enabled. If the event thread is disabled, it is suggested to use Button.setUpload(String).
In 5.0.2, Fileupload.get() can be used if the event thread is disabled. However, the handling is a bit different. Because the event thread is disabled, Fileupload.get() won't return the uploaded files. Rather, you have to register a listener for the event called onUpload, and then retrieve the uploaded files in the listener.
The following code demonstrates how to do this.
<zk>
<zscript deferred="true"><![CDATA[
import org.zkoss.util.media.Media;
Executions.getCurrent().getDesktop().setAttribute(
"org.zkoss.zul.Fileupload.target", uploadBtn);
public void processMedia(Media[] media) {
if (media != null) {
for (int i = 0; i < media.length; i++) {
if (media[i] instanceof org.zkoss.image.Image) {
image.setContent(media[i]);
} else {
Messagebox.show("Not an image: " + media[i], "Error",
Messagebox.OK, Messagebox.ERROR);
break; //not to show too many errors
}
}
}
}
]]></zscript>
<vbox>
<button id="uploadBtn" label="Upload"
onUpload="processMedia(event.getMedias());"
onClick="Fileupload.get(-1);" />
<image id="image" />
</vbox>
</zk>
It is very important to set the target that onUpload will be sent to.
Executions.getCurrent().getDesktop().setAttribute(
"org.zkoss.zul.Fileupload.target", uploadBtn);
If you do not then the top level component (in this case vbox) will be selected as the target and not the button.
Defer rendering of client widgets
In ZK 5.0.2 we can now defer the rendering of client widgets. This enables the large and complex pages to be displayed to the user quicker thus making the page feel more responsive.
To implement this you set the property renderdefer to a integer value. An example is shown below.
<window title="inner" width="300px" height="200px" border="normal" renderdefer="100">
For more information please click here.
Download & other resources
- Download ZK 5 here
- Take a look at ZK 5's release notes here
- View the ZK 5: Upgrade Notes and a real case: Upgrading to ZK 5
References
Comments
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |